n
anonymousdoortablet/dthelp.nsfbuttonless
Protected content
| 263pages | Our help system contains many pages and videos for you to consume. This includes the complete information on how Door Tablet works, all its features and options, and of course the many benefits for your business. Door Tablet School offers many videos too. |
|
 |
| 
Click on images to see them in full screen
5E04A73E8DBC19258025894D006E818EButtonless
From V10.7 you can choose to not show buttons on the main room display. To see the functions available and click on the required action, touch the cross-air to reveal what is available.VIDEO: Buttonless display
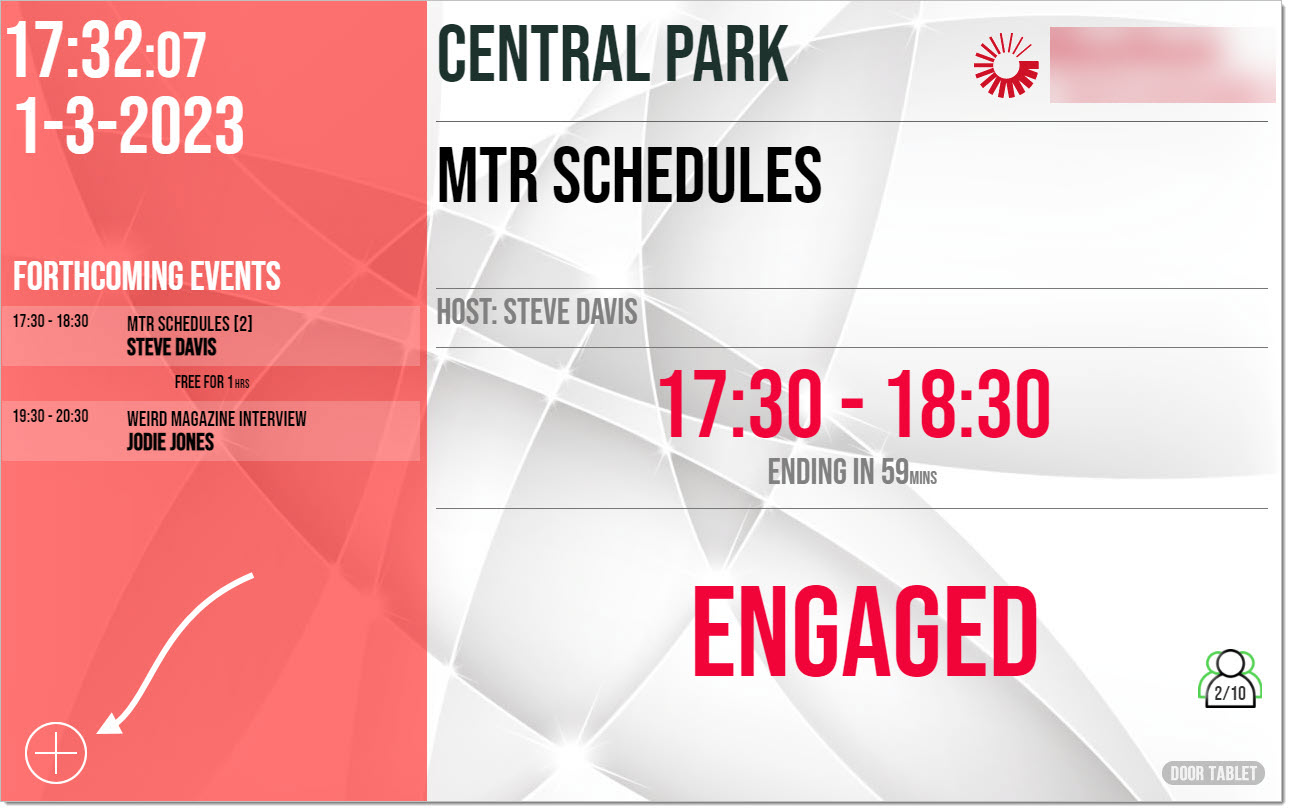
The image below shows the "default display" without any buttons". Tap the circle with the cross-air and the program will reveal the available functions in the current context. See the next image.

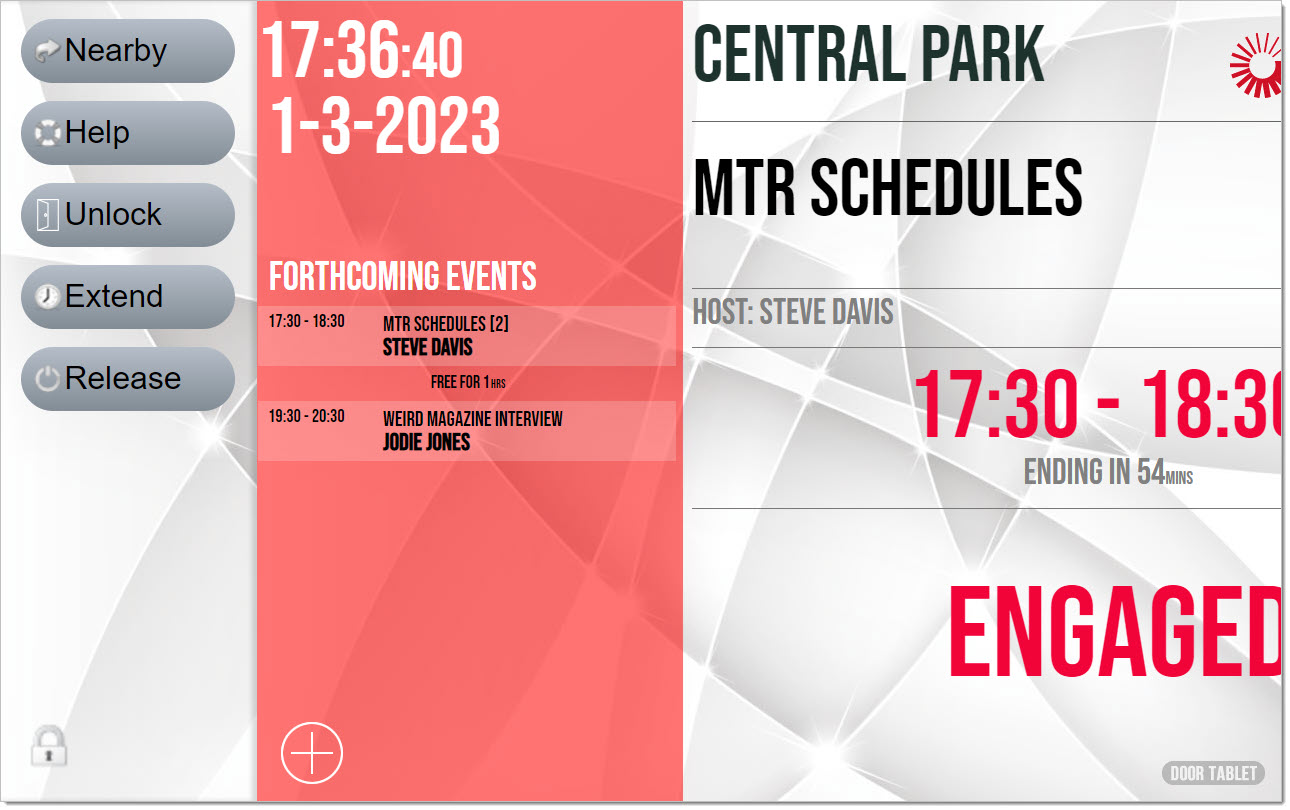
After the tap...

As you can observe, the buttons are large and easy to read and tap. With every button tap, the display returns back to the normal state - Buttonless.
VIDEO: Setting up key business rules
Setting display to Buttonless
- On the end point software, login to your server
- Click on the Local Settings button at the top of the display
- Set the Display to Buttonless as shown in the image below
Note: you can use Buttonless on any display, including normal size displays, but not together with "Flexible" Display
 Note that the above "Local Settings" popup may look different on some platforms. For example, on the Crestron device it will show as follows:
Note that the above "Local Settings" popup may look different on some platforms. For example, on the Crestron device it will show as follows:
 Removing or modifying the Cross-air
You can modify the cross-air image, or even hide it all together while maintaining the functionality and ability to touch the bottom of the display to reveal available actions.
To remove the image:
.actionCircle,
.actionCircleClose {
background-image:none;
}
To use a different image, convert an image of appropriate size to base64 and include it to your branding CSS using this syntax.
background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAD4AAAA+CAYAA..............);
Removing or modifying the Cross-air
You can modify the cross-air image, or even hide it all together while maintaining the functionality and ability to touch the bottom of the display to reveal available actions.
To remove the image:
.actionCircle,
.actionCircleClose {
background-image:none;
}
To use a different image, convert an image of appropriate size to base64 and include it to your branding CSS using this syntax.
background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAD4AAAA+CAYAA..............);