Click on images to see them in full screen
9C7FBE3F96BB33BC8025846B003D2C5DFlexible Display
From Door Tablet 9.1.3 Door Tablet includes a new feature that allows you to design the "Single Room Display" in any way you like. The objects and interactive features of the display are all sitting on a flat canvas and you decide where each object is shown and how it looks.
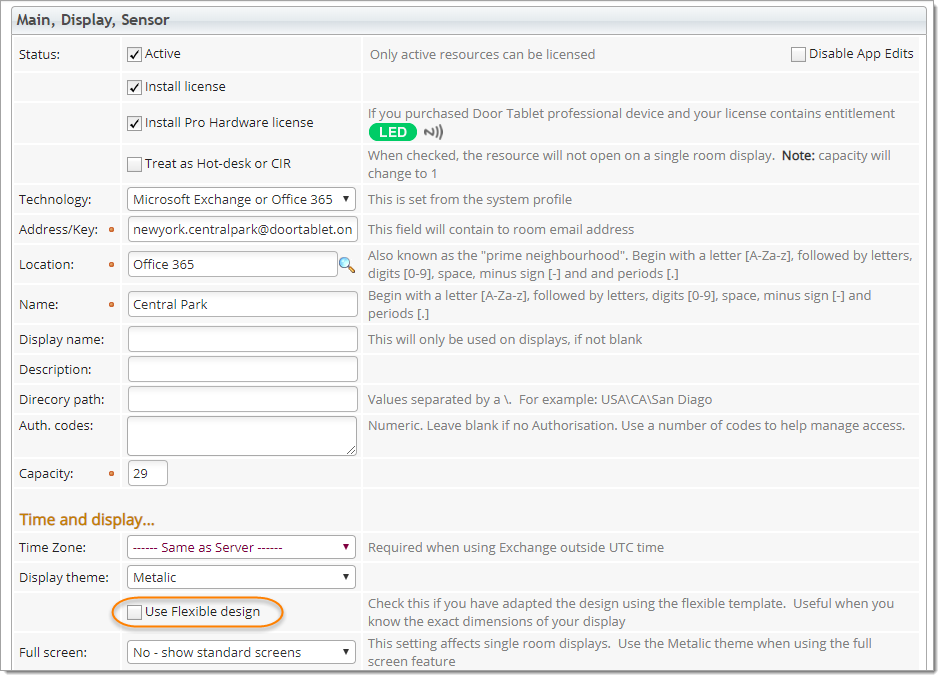
To use the feature, in the space records you will need to indicate that you wish to use this feature, and then add your CSS in the normal way.

Note: from V10.0.11 you can install a style sheet but not load the Base CSS at all. This gives you complete freedom to set your own CSS without the need to reset the Base CSS first. To achieve this simply name your style sheet to include the following string "rem_". For example, your CSS file could be called "rem_Mystyles.css"
If you plan to implement any flexible design we recommend implementing the following line at the start of your CSS style-sheet:
#roomDisp {position: fixed; overgrow: hidden; height: 100%; width:100%;}
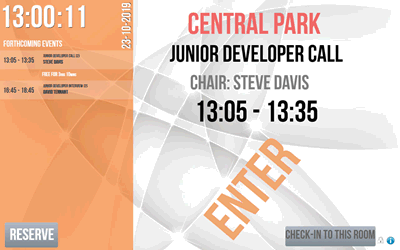
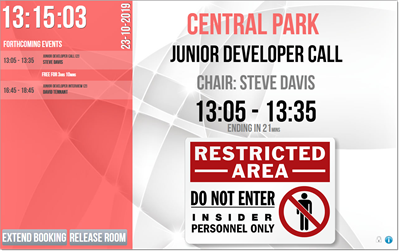
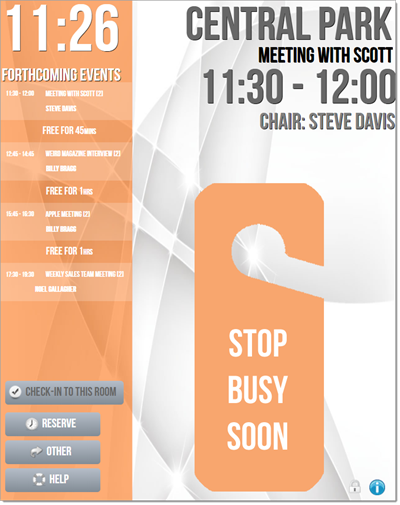
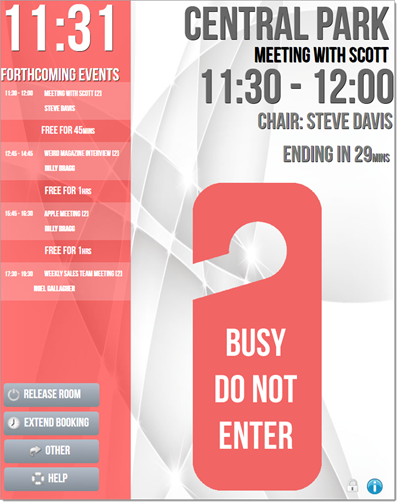
You can see multiple examples of flexible branding below which you can use. This first design is for our AIO devices, which has been set to landscape mode. This display uses the standard metallic background.



#roomName, #nbrName, #schedName, #wcHeader, #clusterName, #floorplanName, #airportName {color: black !important;}
#roomDisp {font-family: "BebasNeue", "Bebas Neue", 'BebasNeueRegular', 'Oswald';}
#lightStatus {width: 100%; float: none; right: -26vh !important; position: absolute; transform: rotate(310deg); top: 59vh; font-size: 22.5vh;}
#meetingList {float: left; width: calc(100% - 505px); overflow-y: auto; top: 20vh; position: absolute;}
#roomNameText {position: absolute; top: 4vh; right: 30vh; font-size: 12vh; width: 55vh;}
#roomNameText{color: #F66A69;}
#upcoming {overflow: hidden; padding: 0.75vh 0 0 1.5vh; height: 5.2vh; font-size: 3.5vh; vertical-align: bottom; left: 0vh; top: 25vh; position: absolute;}
#upcoming {top: 13.5vh; right: 3vh; position: absolute;}
#curHour, #curMin, #curSec {font-size: 12.5vh; top: -1vh; position: absolute; margin-left: 10vh;}
#curWeekDay {top: 7vh; right: 100vh; transform: rotate(270deg); position: absolute; font-size: 5vh;}
#curSec {right: 125vh; position: absolute;}
#roomDisp {font-family: "BebasNeue", "Bebas Neue", 'BebasNeueRegular', 'Oswald'; position: fixed; overflow: hidden; height: 100%; width: 100%;}
#actionButtons {position: absolute; left: 0.5vh; top: 93.5vh;}
#times {width: 100%; height: 35vh;}
#meetingOwners, #curMeetTime, #welcome, #meetingSubject, #roomName {border-bottom-width: none !important; border-bottom-style: none !important; border-bottom-color: none !important;}
#upcoming {vertical-align: top; padding-right: 10px; line-height: 30px; top: 18vh;}
#meetingList {float: left; width: calc(100% - 505px); overflow-y: auto; top: 20vh; position: absolute;}
#upcoming {top: 15vh;}
#curMeetTime, #curMeetTime.meetNext {color: black !important; position: absolute; top: 36vh; right: 28vh; width: 35vw;}
#meetingChair {font-size: 8vh; position: absolute; right: 21vh; top: 28vh; width: 60vh;}
#meetingSubject {width: 99vh; color: black; right: 6vh; text-align: -webkit-center; top: 14.5vh; position: absolute; font-size: 9.5vh;}
#assist {visibility: hidden; Position: absolute; top: -5vh; left: 1vh; width: 125px; text-align: center;}
#checkin {font-weight: bold; top: 12vh; position: absolute; left: 80vh; height: 8vh; width: 45%;}
#meetProc {right: 46.5vh; top: 78vh; position: absolute; width: 40%;}
#freeRoomsInfo {visibility: hidden; left: 1vh; position: absolute; width: 125px; text-align: center;}
#reserve {position: absolute; top: -5vh; left: 1vh; width: 170px; height: 10vh; text-align: center;}
#reserve.doorBut span {top: 2.5vh; position: absolute; font-size: 6.6vh; left: 2vh;}
#roomDisp.busy {background-image: url('images/bkg/metalic/busy.jpg')}
#release {width: 185px; top: 13.5vh; position: absolute; left: -22vh; height: 6.5vh;}
#extend {top: 13.5vh; position: absolute; left: -49vh; width: 25vh; height: 6.5vh;}
#lightStatus.redTxt {background-image: url(https://www.door-tablet.com/branding/flexbranding/donotenter.png); background-position: 30vw; background-repeat: no-repeat; transform: rotate(0deg); color: transparent; top: 55vh; position: absolute;}
#curMeetProgress {font-size: 4.5vh; display: block; margin-top: -2.5vh; top: 15vh; right: 18vh; position: absolute;}
#subjectNext {visibility: hidden;}
#curMeetTime {width: 35%;}
#lightStatus {width: 100%; float: none; height: 44vh; right: 0;}
#extend.doorBut{width: 26vh;}
.meetingBox {width: calc(100% - 350px) !important;}
.actionIcons {position: absolute; top: 94vh; left: 150vh; width: 62px; z-index: 200;}
.meetingDescr {font-size: 2vh !important; line-height: 2.6vh !important;}
.meetingTime {position: absolute; top: 2vh; width: unset;}
.mChair {font-weight: bold; font-size: 2vh;}
.meetingDescr {position: absolute; top: 1vh; width: calc(70% - 2.5vh);}
.freeTimeBox {width: 49% !important;}
.img_checkin, #secsToEnd{visibility: hidden;}
.doorBut span {display: flex; font-size: 5vh; font-weight: normal; vertical-align: baseline; line-height: 5vh; height: 1vh;}
.img_clock, .img_suspend {visibility: hidden;}
.doorBut span {display: flex; font-size: 5vh; font-weight: normal; vertical-align: middle;}
.doorBut span:nth-child(2) {margin-right: unset;}
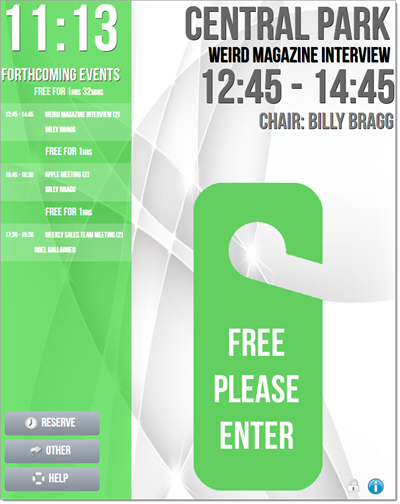
The following design is for an iPad in portrait mode:



#roomDisp {position: fixed; overgrow: hidden; height: 100%; width:100%;}
#roomDisp {font-family: "BebasNeue", "Bebas Neue", 'BebasNeueRegular', 'Oswald';}
#lightStatus {width: 100%; float: none; right: -7vh !important; position: absolute; transform: none; top: 36vh; transform: rotate(0deg); text-shadow: 1px 1px black !important; background-repeat: no-repeat; height: 200%; width: 60% !important; font-size: 0vh;}
#roomNameText, #meetingSubject,
#meetingList {float: left; width: calc(100% - 500px); overflow-y: auto; top: 16vh; left: 0vh; position: absolute;}
#curMeetTime.meetNext, #curMeetTime {color: #676767 !important; top: 10vh;}
#roomNameText {position: absolute; top: -1vh; right: 1vh; text-shadow: 1px 1px black;}
#upcoming {overflow: hidden; padding: 0.75vh 0 0 1.5vh; height: 5.2vh; font-size: 3.5vh; vertical-align: bottom; top: 8.5vh !important position: absolute; text-shadow: 1px 1px black !important;}
#curHour, #curMin, #curSec {font-size: 13vh; top: 0vh; position: absolute; margin-left: 10vh;}
#curSec {margin-left: 16.5vh;}
#curMin {margin-left: 11.9vh; left: 1vh}
#curHour{margin-left:1vh !important; left: 1vh;}
#curDayDisp {font-size: 10vh; margin-top: 3.5vh; margin-left: 1.2vh; position: absolute; right: 40.5vh; top: 7vh;}
#roomDisp {font-family: "BebasNeue", "Bebas Neue", 'BebasNeueRegular', 'Oswald'; position: fixed; overflow: hidden; height: 100%; width: 100%;}
#actionButtons {position: absolute; left: 0.5vh; top: 93.5vh;}
#times {width: 100%; height: 35vh; transform: rotate(0deg); right: 2vh; position: absolute; top: -2.5vh;}
#meetingOwners, #curMeetTime, #welcome, #meetingSubject, #roomName {border-bottom-width: none !important; border-bottom-style: none !important; border-bottom-color: none !important;}
#upcoming {overflow: hidden; padding: 0.75vh 0 0 1.5vh; height: 5.2vh; font-size: 3.5vh; vertical-align: bottom; top: 12.5vh !important; position: absolute; right: 53.5vh; width: 30%;}
#curSec {margin-left: 16.5vh !important; position: absolute;}
#curMeetTime {position: absolute; top: 10vh; right: -1.5vh; font-size: 9.5vh;}
#curMeetProgress {font-size: 4.5vh; display: block; margin-top: -2.5vh; right: 1vh; top: 20vh; position: absolute;}
#meetingChair {font-size: 4.5vh; position: absolute; right: 1vh !important; top: 23vh;}
#meetingSubject {position: absolute; left: 32vh !important; top: 7vh; width: 56%; font-size: 41px !important; margin-left: 19.5vh;}
#assist {position: absolute; top: -1.5vh; left: 0vh; width: 184px; text-align: center;}
#checkin {font-weight: bold; top: 14.75vh; position: absolute; left: 0vh;}
#meetProc {right: 46.5vh; top: 60vh; position: absolute; width: 40%;}
#freeRoomsInfo {left: 0vh; position: absolute; text-align: center; top: -7vh; width: 18.75vh;}
#reserve {position: absolute; top: -12.5vh; left: 0vh; width: 184px; text-align: center;}
#secsToEnd{visibility: hidden;}
#release {width: 186px; top: 15.4vh; right: 11.5vh; position: absolute;}
#curWeekDay {color: white; position: absolute; right: 20vh; top: 45vh;}
#extend {top: 21vh; position: absolute; right: 37%; width: 60%;}
#roomNameText{width: 80%;}
#roomNameText{left: 36.5vh;}
#meetingChair, #roomName, #curMeetTime, #curMeetProgress, #meetingSubject, #curMeetTime.meetNext {color: gray; !important; text-shadow: 1px 1px black !important;}
#lightStatus.greenTxt{background-image: url('https://www.door-tablet.com/branding/flexbranding/opt/free.png')}
#lightStatus.yellowTxt{background-image: url('https://www.door-tablet.com/branding/flexbranding/opt/busysoon.png')}
#lightStatus.redTxt{background-image: url('https://www.door-tablet.com/branding/flexbranding/opt/busy.png')}
#meetingChair {font-size: 4.5vh; position: absolute; right: 0.5vh !important; top: 21vh;}
.meetingBox{color: white !important;}
.meetingBox {margin: 1px; width: calc(100% - 14px) !important;}
.actionIcons {position: absolute; top: 94vh; left: 68vh; width: 62px; z-index: 200;}
.meetingDescr {position: absolute; top: 1vh; width: calc(75%);}
.meetingTime {font-size: 1.35vh; position: absolute; top: 1.5vh; width: unset;}
.mChair {font-weight: bold; font-size: 1.5vh; position: absolute; right: 10vh; top: 3vh;}
.meetingDescr {position: absolute; top: 1vh; width: calc(85% - 2.5vh);}
.licPop {top: -1vh; position: absolute !important;}
.mSub {font-size: 15px !important; right: -3.5vh !important; position: absolute;}#subjectNext{visibility: hidden;}
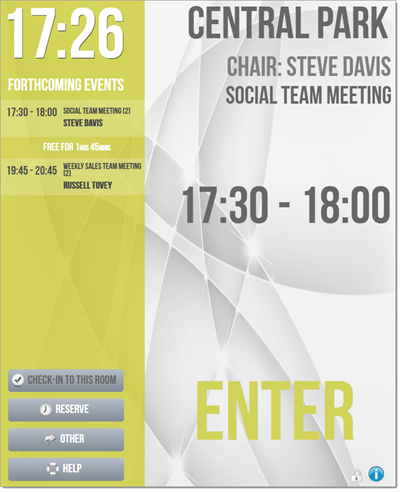
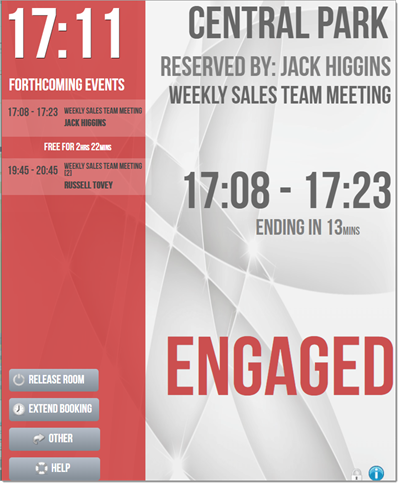
The final design is for one of our AIO devices on portrait mode:



#roomDisp {font-family: "BebasNeue", "Bebas Neue", 'BebasNeueRegular', 'Oswald';}
#lightStatus {right: -15.5vh !important; position: absolute; top: 73vh; font-size: 17vh;}
#lightStatus.redTxt {right: -16.5vh !important; top: 64vh; color: #CB4F4F !important;}
#meetingList {float: left; width: calc(100% - 505px); overflow-y: auto; top: 20vh; position: absolute;}
#roomNameText {position: absolute; top: -1vh; right: 1.5vh;}
#upcoming {overflow: hidden; padding: 0.75vh 0 0 1.5vh; height: 5.2vh; font-size: 3.5vh; vertical-align: bottom; left: 0vh; top: 25vh; position: absolute;}
#curHour, #curMin, #curSec {font-size: 14.5vh; top: -2vh; position: absolute; margin-left: 10vh;}
#curHour{margin-left: -1vh;}
#curMin{margin-left: 11vh;}
#roomDisp{font-family: "BebasNeue", "Bebas Neue", 'BebasNeueRegular', 'Oswald'; position: fixed; overflow: hidden; height: 100%; width: 100%;}
#actionButtons {position: absolute; left: 35vh; top: 93.5vh;}
#times {width: 100%; height: 35vh;}
#meetingOwners, #curMeetTime, #welcome, #meetingSubject, #roomName {border-bottom-width: none !important; border-bottom-style: none !important; border-bottom-color: none !important;}
#upcoming {vertical-align: top; padding-right: 10px; line-height: 30px; top: 18vh;}
#meetingList {float: left; width: calc(100% - 481px); overflow-y: auto; top: 20vh; position: absolute;}
#upcoming {top: 15vh;}
#curMeetTime.meetCurrent {top: 31vh; width: 44vh; position: absolute; left: 34vh;}
#curMeetTime.meetNext, #curMeetTime, #meetingSubject {color: #676767 !important;}
#curMeetTime {margin: 0 1.6vh 0 1.6vh; font-size: 10.5vh; text-align: center; padding: 1.2vh 0 1.2vh 0; right: -1vh; position: absolute; top: 34vh; width: 44vh;}
#meetingChair {top: 10vh; position: absolute; right: 1vh; font-size: 6.95vw;}
#subjectNext {visibility: hidden; margin: -4vh;}
#meetingSubject {right: -7.5vh; font-size: 5vh; top: 15vh; position: absolute; width: 47vh; margin-right: -4.5vw; margin: none !important;}
#meetingChair {top: 10vh; position: absolute; right: 1vh; font-size: 7vw;}
#meetingOwners {margin: -181px -7.4vh -2px 41vh; font-size: 4.5vh; padding: 1.2vh 0 1.2vh 0; width: 44vh; margin-left: 41vh;}
#assist {position: absolute; top: -1vh; left: -34vh; text-align: center; width: 23.5vh;}
#checkin {font-weight: bold; top: -19vh; position: absolute; left: -61.01vh;}
#meetProc {top: 93.5vh; position: absolute; right: 18vh;}
#freeRoomsInfo {left: -34vh; top: -7vh; position: absolute; text-align: center; width: 23.5vh;}
#reserve {position: absolute; left: -34vh; top: -13vh; text-align: center; width: 23.5vh;}
#curMeetProgress {font-size: 4.5vh; display: block; margin-top: -2.5vh; margin-left: 9vh;}
#release {width: 178px; left: -61vh; top: -19vh; position: absolute;}
#roomDisp {background-image: url('https://www.door-tablet.com/branding/flexbranding/newmetalfree.png') !important;}
#roomDisp.busy {background-image: url('https://www.door-tablet.com/branding/flexbranding/newmetalbusy.png') !important;}
#roomDisp.busysoon {background-image: url('https://www.door-tablet.com/branding/flexbranding/newmetalsoontobebusy.png') !important;}
#extend {top: -13vh; position: absolute; left: -61vh;}
.yellowTxt{color: #D2D258 !important;}
.meetingBox {width: calc(100% - 6px) !important;}
.actionIcons {position: absolute; top: 94.5vh; left: 70vh; width: 62px; z-index: 200;}
.meetingDescr {font-size: 2vh !important; line-height: 2.6vh !important;}
.meetingTime {font-size: 2.5vh; position: absolute; top: 1vh; width: unset;}
.mSub {font-size: 1.75vh !important; line-height: 1.5vh !important;}
.mChair {font-weight: bold; font-size: 2vh;}
.meetingDescr {position: absolute; top: 1vh; width: calc(70% - 4.5vh);}