Click on images to see them in full screen
969809886B2D12498025856D0076AF77Hygiene
Following the pandemic of COVID-19 companies have become aware that staff returning to work will need to adhere to new hygiene rules. These rules, as part of a variety of measures, include:
- Social distancing
- Wearing masks
- Frequent hands washing
- New office cleaning regimes
Door Tablet helps clients by educating staff about the new rules and provide the following additional functions:
- Remind staff to wash hands after using interactive public devices
- Display slide shows with the new rules
- Employ sensors to reduce interactions
- Send cleaning teams reminders about room cleaning
- Measure people density in common areas and meeting spaces
With release 9.5 Door Tablet covers the first 3 options above, while 4 and 5 will be available in follow up releases.
Enabling hand washing reminders
Door Tablet makes it easy to add such reminders to all interactive points in the app. Please note that these additions will only show to end users and will not show to administrators while configuring a device. If your devices are already deployed and the software is already updated you will need to active the features in the Web UI and restart the clients, which we can do remotely.
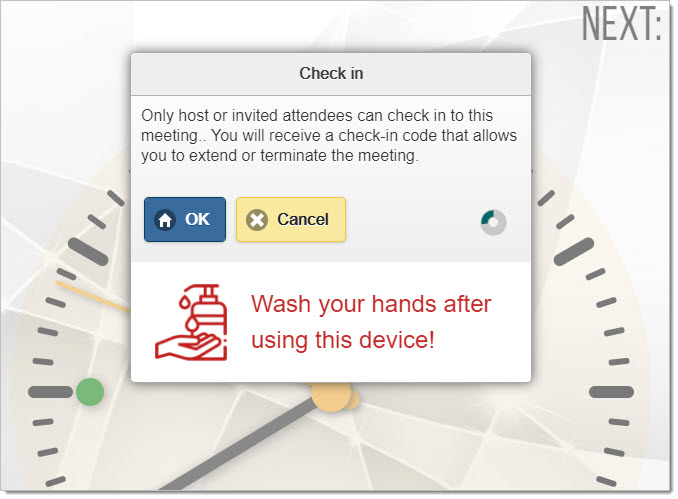
For example, the following shows when you interact with the In Room display and Check In:

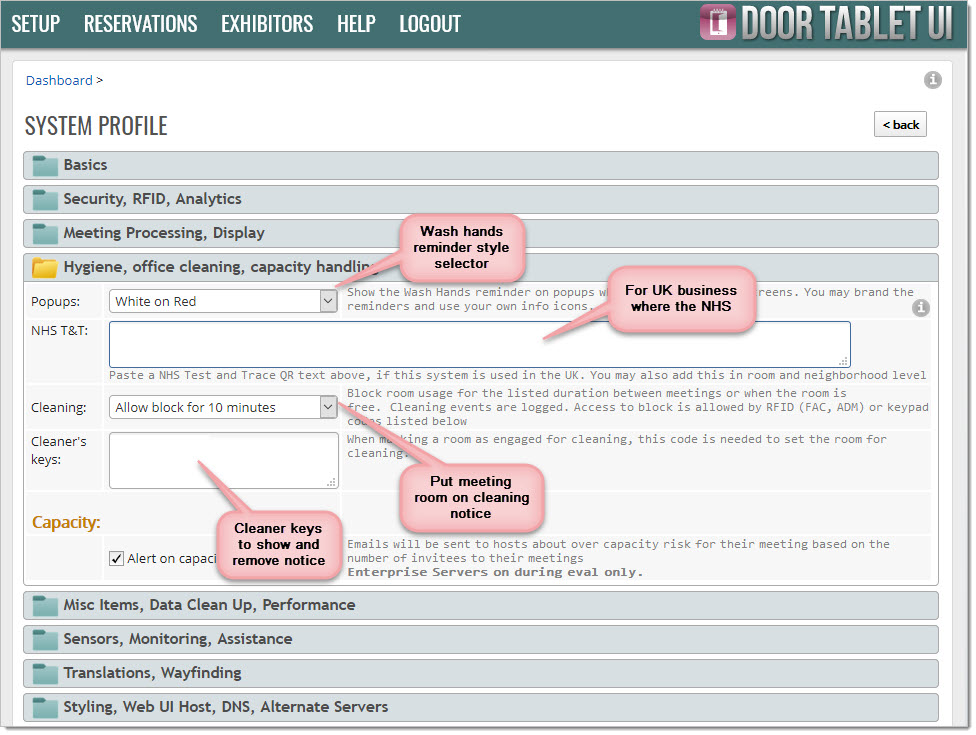
Door Tablet makes it easy for you to get going by making a simple choice in the System Profile:
- Open the System Profile
- Scroll down to Hygiene
- Select the look of the reminders, or none at all

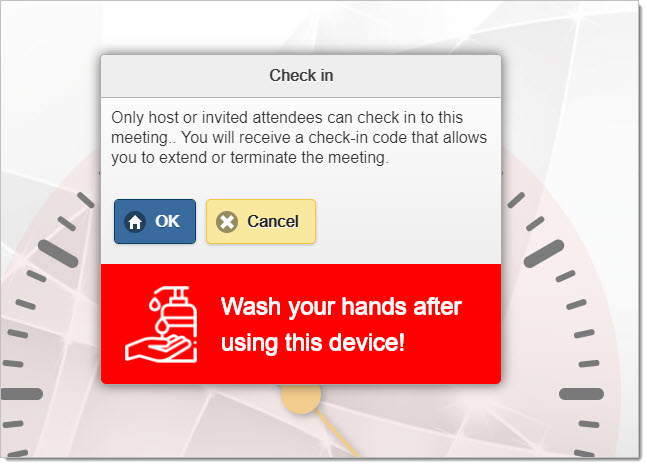
After you restart the application, the impact of changing to White on Red looks like so...
 General features
General features
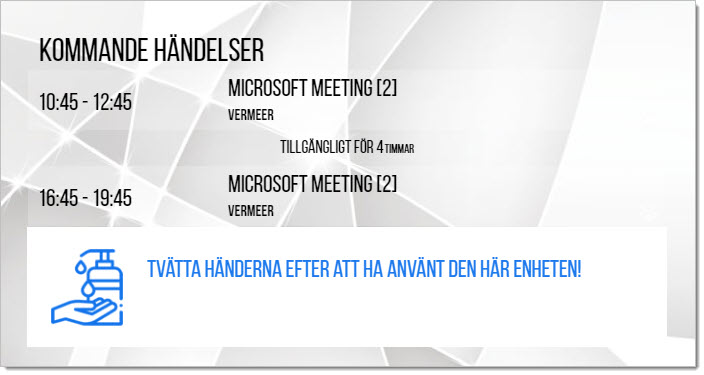
- The text message is available in all supported languages, out of the box. The standard text is: "Wash your hands after using this device!". See example in Swedish below
- You can change the entire appearance including icons, colours and font using CSS - see default CSS below. Note its best to use the "Black on Transparent" as basis for CSS changes
- You can change the text to accommodate your new rules, and provide additional advice if required
- The feature is OFF by default and may be turned ON and OFF any time. Any change that you make requires that you restart the end-points, and you can do so centrally.
 CSS you can modify
CSS you can modify
Use the Door Tablet standard means to modify your branding using CSS. The CSS below shows what we use as default display.
.health-alert {
line-height: 1.5em;
font-size: 1.5em;
min-height: 5em;
padding-left: 5em;
border-bottom-left-radius: inherit;
border-bottom-right-radius: inherit;
background-size: 3em;
background-repeat: no-repeat;
background-position: 1em center;
}
.health-alert span {
display: inline-block;
width: 90%;
margin-top: 1em;
}
/* White on Red|WH-RE; Black on Transparent|BL-TA; Green on White|GR-WH;
Red on White|RE-WA; Blue on White|BU-WA */
.WH-RE {
color: white;
background-color: red;
background-image: url(...);
}
.BL-TA {
color: black;
background-image: url(...);
}
.GR-WH {
color: #138366;
background-color: white;
background-image: url(...);
}
.RE-WA {
color: #c32828;
background-color: white;
background-image: url(...);
}
.BU-WA {
color: #1D79EC;
background-color: white;
background-image: url(...);
}
Cleaning rooms
With Door Tablet V9.8.1 onwards you can invoke a message on the screen showing the room is being cleaned. The following applies:
- The display may be invoked at any time
- Only users who know the "cleaner" code or have RFID card for users of type Admin (ADM), or Facilities (FAC)
- When the display is invoked a record of the cleaning is registered on the Door Tablet server logs
- The notice will be removed automatically after the minutes you specify elapsed
- A cleaner may dismiss the notice in the same way they put it up
- All tablet functions are available during cleaning time
- You can modify the text and appearance of the notice using CSS
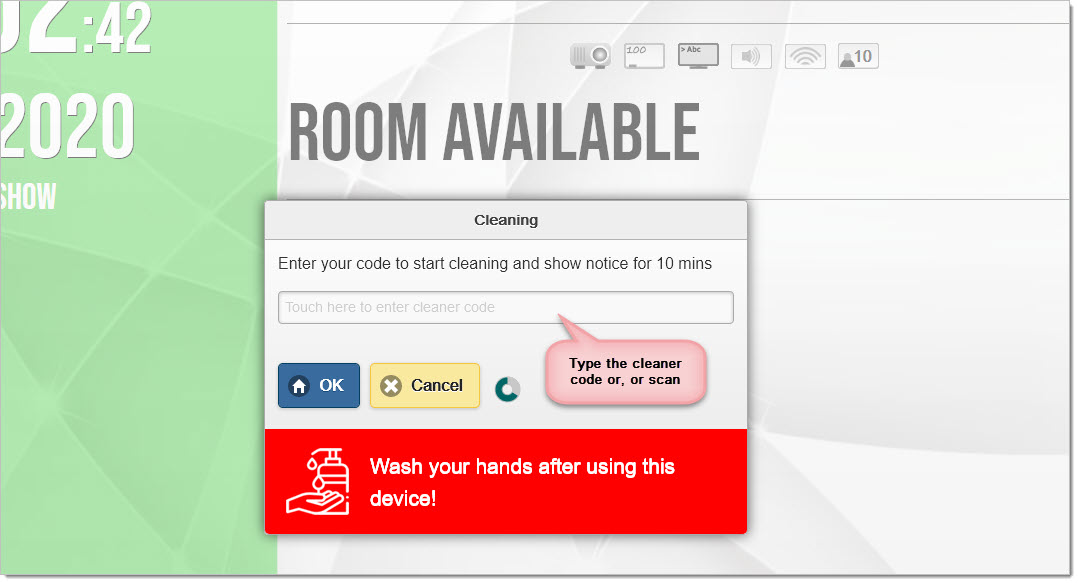
Click on the clean button and type the key...

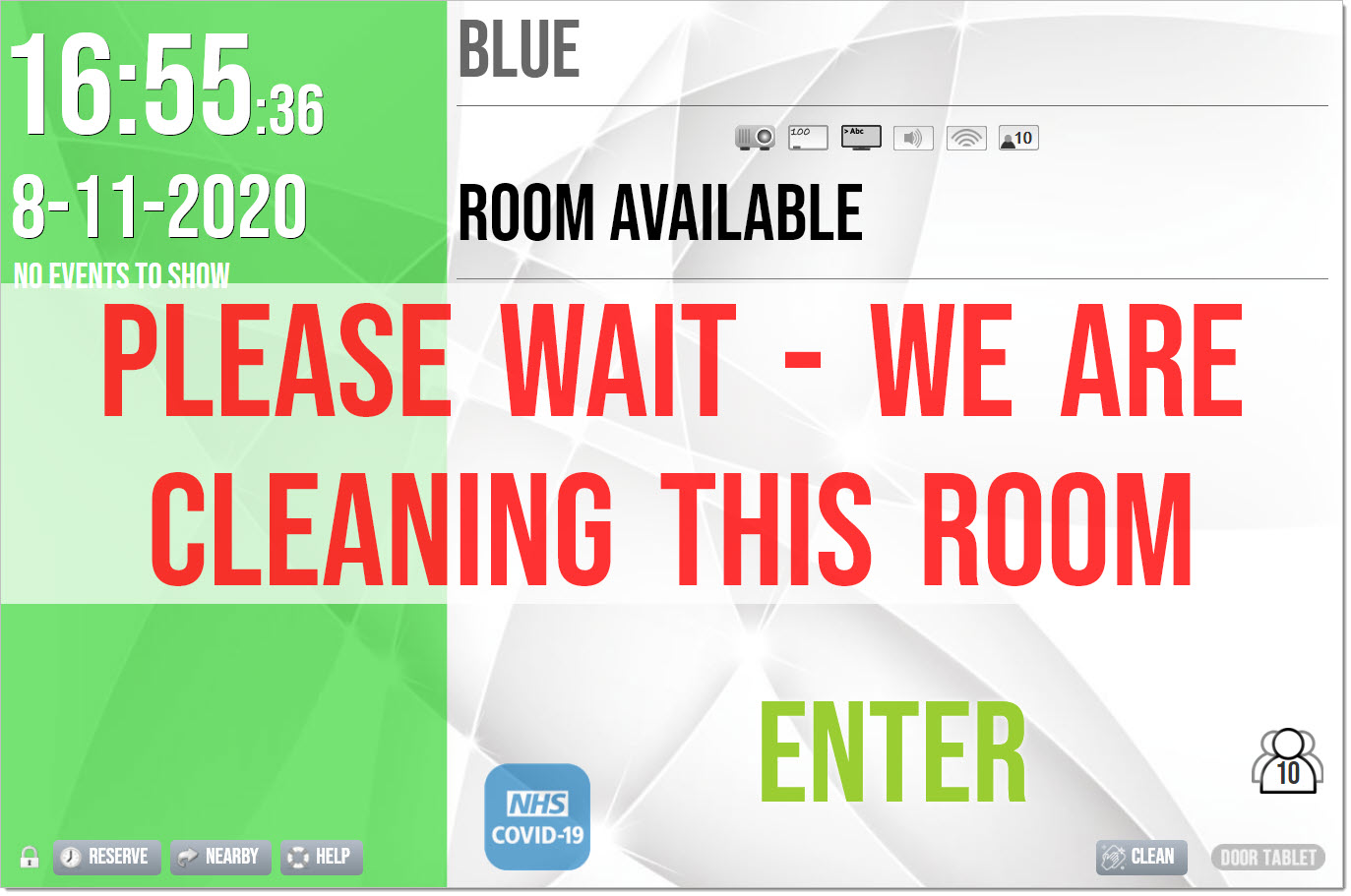
If the key or RFID card used are correct, the following will show:

To get rid of the message repeat the Clean function, or wait for the time to elapse.
CSS you can modify
Use the Door Tablet standard means to modify your branding using CSS. The CSS below shows what we use as default display.
#cleanerNotice {
font-family: "BebasNeue", "Bebas Neue", "BebasNeueRegular", "Oswald";
display: none;
position: fixed;
width: 100%;
height: 36vh;
top: 32vh;
text-align: center;
z-index: 1000;
background-image: url();
background: rgba(255, 255, 255, 0.7);
}
#cleanerText{
font-size: 18vh;
line-height: 19vh;
word-spacing: 2vh;
color: rgba(255,0,0,0.8);
}