n
anonymousdoortablet/dthelp.nsfroom-class
Protected content
| 244pages | Our help system contains many pages and videos for you to consume. This includes the complete information on how Door Tablet works, all its features and options, and of course the many benefits for your business. Door Tablet School offers many videos too. |
|
 |
| 
Click on images to see them in full screen
37B8C00509D675D680258BE000288CC4Using Room Class
From version 10.12 you can simplify your CSS by allowing you to reference specific CSS for individual rooms. You can also change content based on the language used in the room, when you switch to that language and back.
Consider this CSS:
You have a room that not only you want to switch English to French, but you want to change the room name depending on the language.
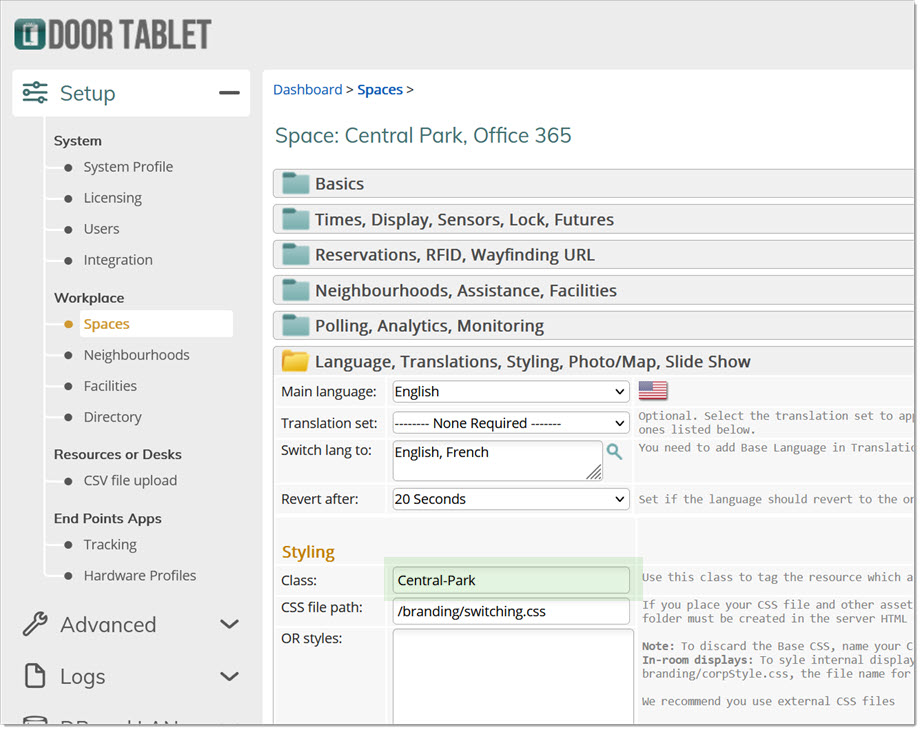
In this example we have added the class name to the Central Park room, like so:

So here we use CSS to:
When French is used, the room name Central Park, will change to Parc Central
#roomDisp.Central-Park.nls_french #roomNameText {
display: none;
}
#roomDisp.Central-Park.nls_french #roomName:before {
content: "parc central";
}
Of course the CSS could be duplicated to handle all room names easily.