n
anonymousdoortablet/dthelp.nsfswitcher
Protected content
| 263pages | Our help system contains many pages and videos for you to consume. This includes the complete information on how Door Tablet works, all its features and options, and of course the many benefits for your business. Door Tablet School offers many videos too. |
|
 |
| 
Click on images to see them in full screen
21E59629E2155FE08025871D004FF460Switcher
From V10.0.17 of Door Tablet, you may switch rooms on the same display. This is useful if space is in premium and you wish to use the same single room display for a number of rooms, on the same tablet.
How users use the Switcher
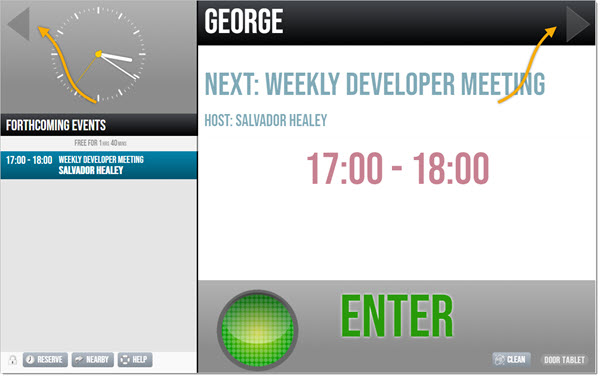
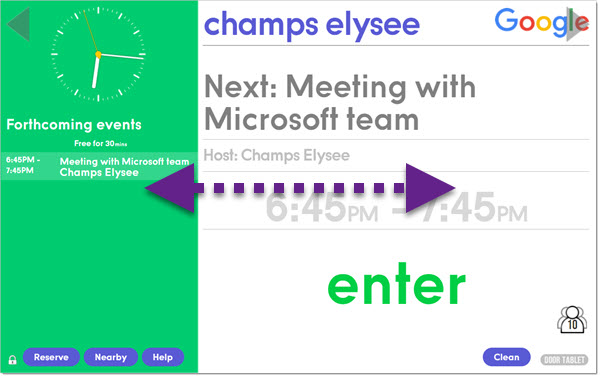
- You provide two visual objects users can touch - one on the right and one on the left of the screen
- Repeat touch keeps changing the room, when the end is reached, the first is displayed
- You may add any number of rooms, but they must be from the same "location"
- Both right and left direction work in the same way

 Swiping
Swipe is enabled too.
Swiping
Swipe is enabled too.
 If you like to use Swipe only and not show the switcher graphics, in this case the triangles above, use the following CSS:
If you like to use Swipe only and not show the switcher graphics, in this case the triangles above, use the following CSS:
#switcherRight, #switcherLeft {
background-image: none;
}
Notes:
- You may brand the visual objects, such as the triangles above, as you see fit. This is done using CSS. See below.
- The graphics can be placed anywhere on the screen
- All rooms included must be fully licensed
- You cannot mix room with flexible design and none flexible design
- When a tablet restarts it always start with the same room
- After switching a room, the display resumes to the opening room after three minutes from the last switch
Configuring a room to support switching
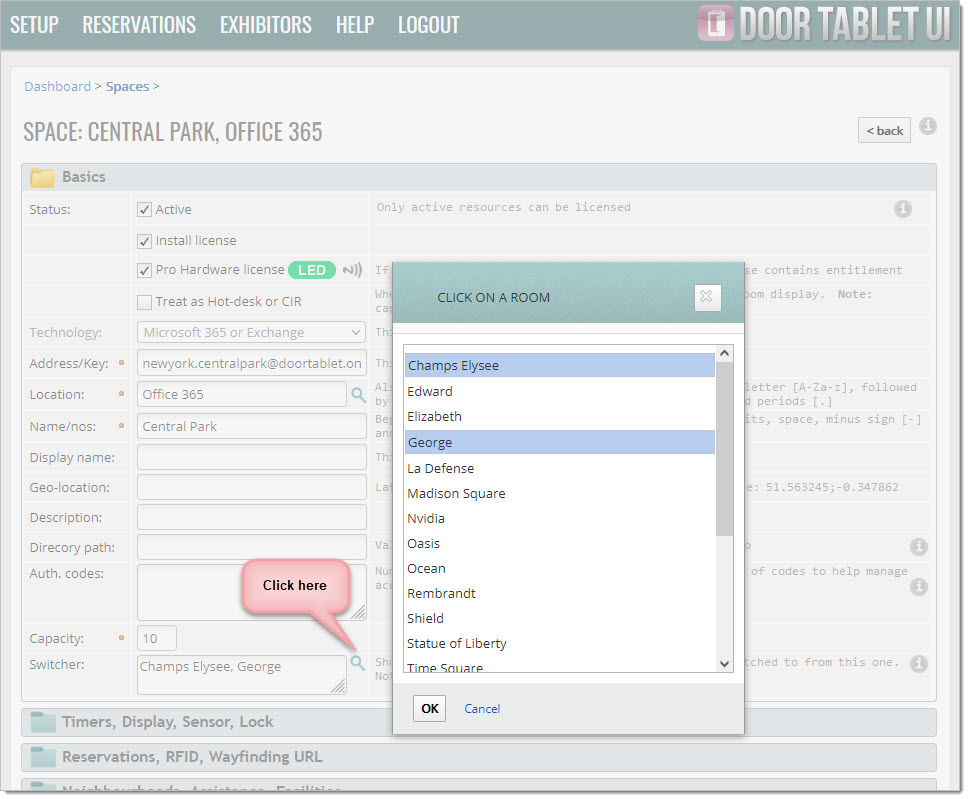
- Open a room document
- In Basics, navigate to the "Switcher" field
- Click on the magnifying glass to pick rooms
- The current room will not show in the list
- Save your setting and clear the rooms list cache
 Branding
The following CSS elements may be used:
Branding
The following CSS elements may be used:
.roomSwitcher {
position: absolute;
top: 10px;
height: 73px;
width: 47px;
display: none;
cursor: e-resize;
opacity: 0.5;
}
#switcherRight {
right: 10px;
background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSU.............uQmCC);
}
#switcherLeft {
left: 10px;
background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSU..............uQmCC);
}