n
anonymousdoortablet/dthelp.nsfpaired-displays
Protected content
| 263pages | Our help system contains many pages and videos for you to consume. This includes the complete information on how Door Tablet works, all its features and options, and of course the many benefits for your business. Door Tablet School offers many videos too. |
|
 |
| 
Click on images to see them in full screen
E45F8C5C556E730D80257F7B0053101APaired Displays
From Door Tablet 7.5, you may pair displays for a room. When you pair displays you designate a display to be outside or inside the room.
Paired - outside the room
When the a display is set to be part of a pair and is outside the room, the following applies:
- Extend button is not visible
- Terminate button is not visible
Paired - inside the room
When the a display is set to be part of a pair and is inside the room, the following applies:
- Extend and Terminate buttons are visible
- Welcome message is not visible
- Room free/busy status is not visible
- Meeting timing is smaller
- Meeting ending countdown is much bigger
- Ending countdown changes colour before meeting end: 10 minutes to amber, 5 minutes to red, 2 minutes to flashing red
VIDEO: Setting up key business rules
In-room Summons
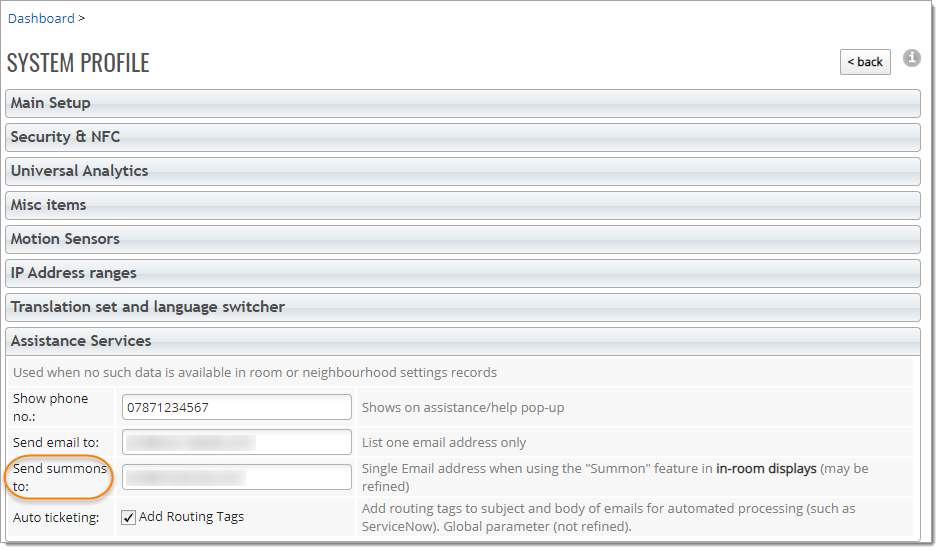
From version 8.0.8 you may use a Summon feature in in-room displays, which sends an email requesting immediate attendance by service personnel associated with the room.
Summons may be emailed to the address you specify, which you can set in the system profile as a global value and refine it further at neighbourhood and room levels.

Setting Paired Displays
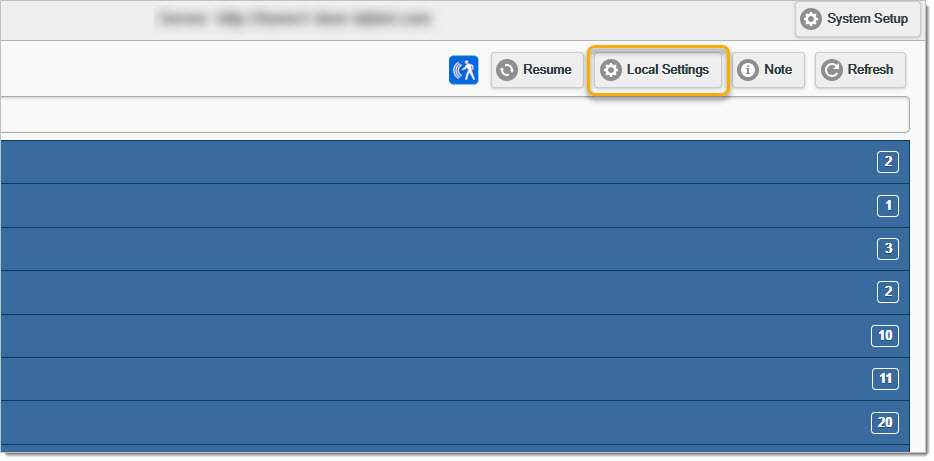
On the Tablet click on "Local Settings":

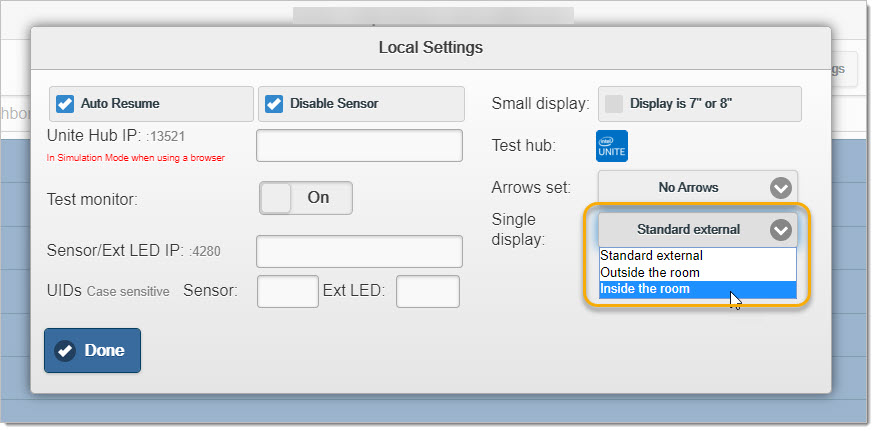
Choose if the display is inside or outside the room. Do the same for both displays in the pair.

Using smaller tablet and styling
When you use an in-room tablet you may want to use a smaller display, say an 8" one. You may accommodate this in styling since Door Tablet attributes the class "paired_in" to display so that you can combine the small display styling with this class. Add the following styles to the system to accommodate a small display:
/* fix buttons at the bottom of the display */
.paired_in .doorBut img { margin: 6px; margin-top: 8px; }
.paired_in .doorBut span { margin-top: 8px; margin-right: 10px; font-size: 20px; }
/* gives the meeting time in the schedule a bit more room */
.paired_in .meetingTime { width: 40%; }
/* reduces font size for the time display */
.paired_in #curHour, .paired_in #curMin { font-size: 86px; }
.paired_in #curSec { font-size: 54px; }
/* hides facility icons altogether */
.paired_in #roomFacil { height: 0; }
/* adjusts the height of the roomName text span */
.paired_in #roomName span { margin-top: 8px; }
.paired_in #roomName span{ font-size: 86px; }
/* the times box is now smaller so we reduce its height */
.paired_in #times { height: 170px; }
/* reduce the size of the upcoming text */
.paired_in #upcoming { font-size: 32px; }
The default colours for internal displays count down are as follows (applies to all themes):
.endsin10 {
color: #F4AB1B !important;
}
.endsin5 {
color: #F10039 !important;
}
To learn how to add styling to a Door Tablet system see here 