n
anonymousdoortablet/dthelp.nsfarrows
Protected content
| 263pages | Our help system contains many pages and videos for you to consume. This includes the complete information on how Door Tablet works, all its features and options, and of course the many benefits for your business. Door Tablet School offers many videos too. |
|
 |
| 
Click on images to see them in full screen
EC7FEA8D34D3338680257E3A006E03CBWayfinding Arrows
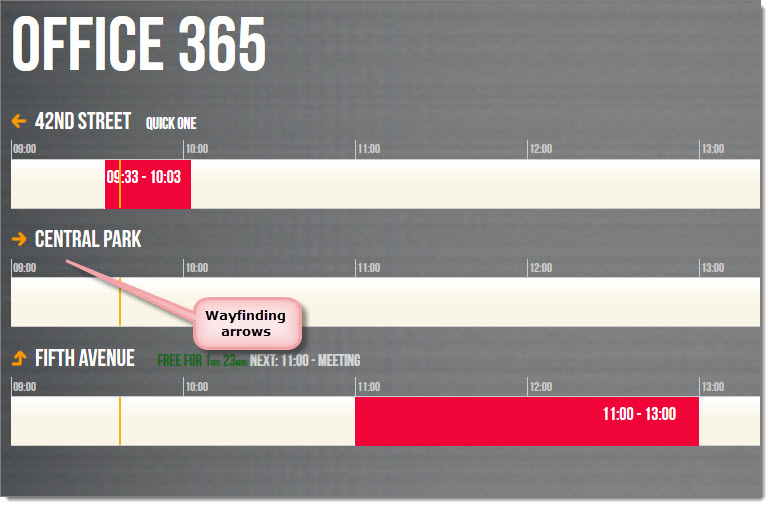
From Door Tablet V6.5.0, you can configure Wayfinding arrows. Wayfinding is an important aspect of navigating around your buildings.
VIDEO: Wayfinding displays

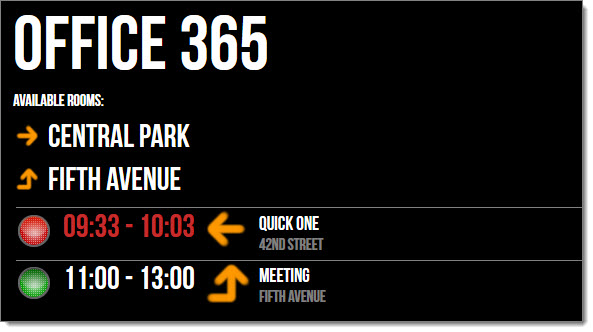
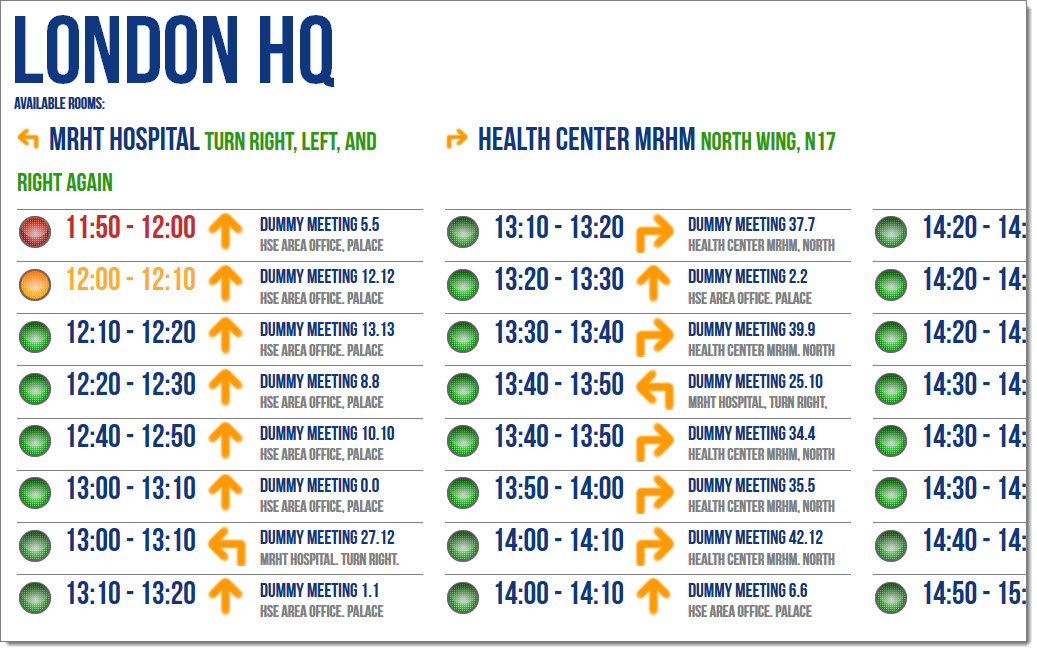
Looking at an Airport Display, arrows are shown next to free meeting spaces and actual meetings.

OR

How do Wayfinding Arrows work:
- Each display is assigned a group of arrows matching the resources or meeting spaces in its area
- A meeting space will have different arrows pointing at it depending on its location
- You may have an arrow set for each display without affecting or attributing arrows to the actual resources
- Door Tablet provides 5 sets of arrows in Black, White, Blue, Green and Orange
- The arrows supplied by Door Tablet come in groups of 12 each, using letters to represent the direction of navigation
- You can create your own arrow designs or use the built-in mechanism
Example: Blue Wayfinding Arrows
Creating Wayfinding Arrows for your resources
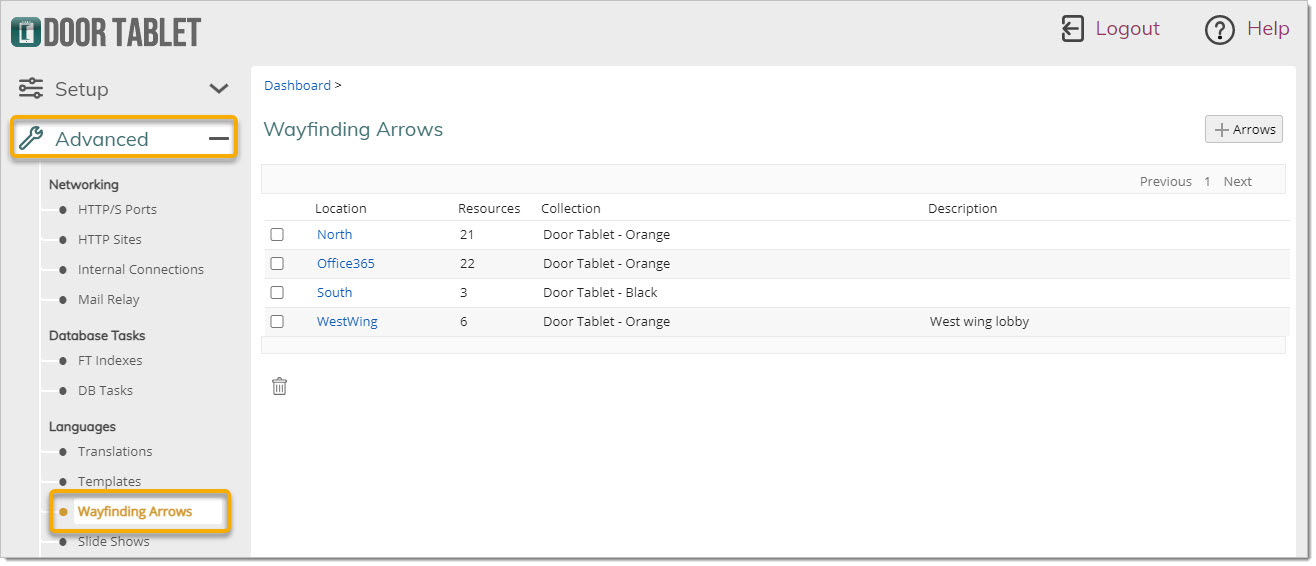
Using the Web UI: click on Wayfinding in the Dashboard.
 Create or edit an arrow set
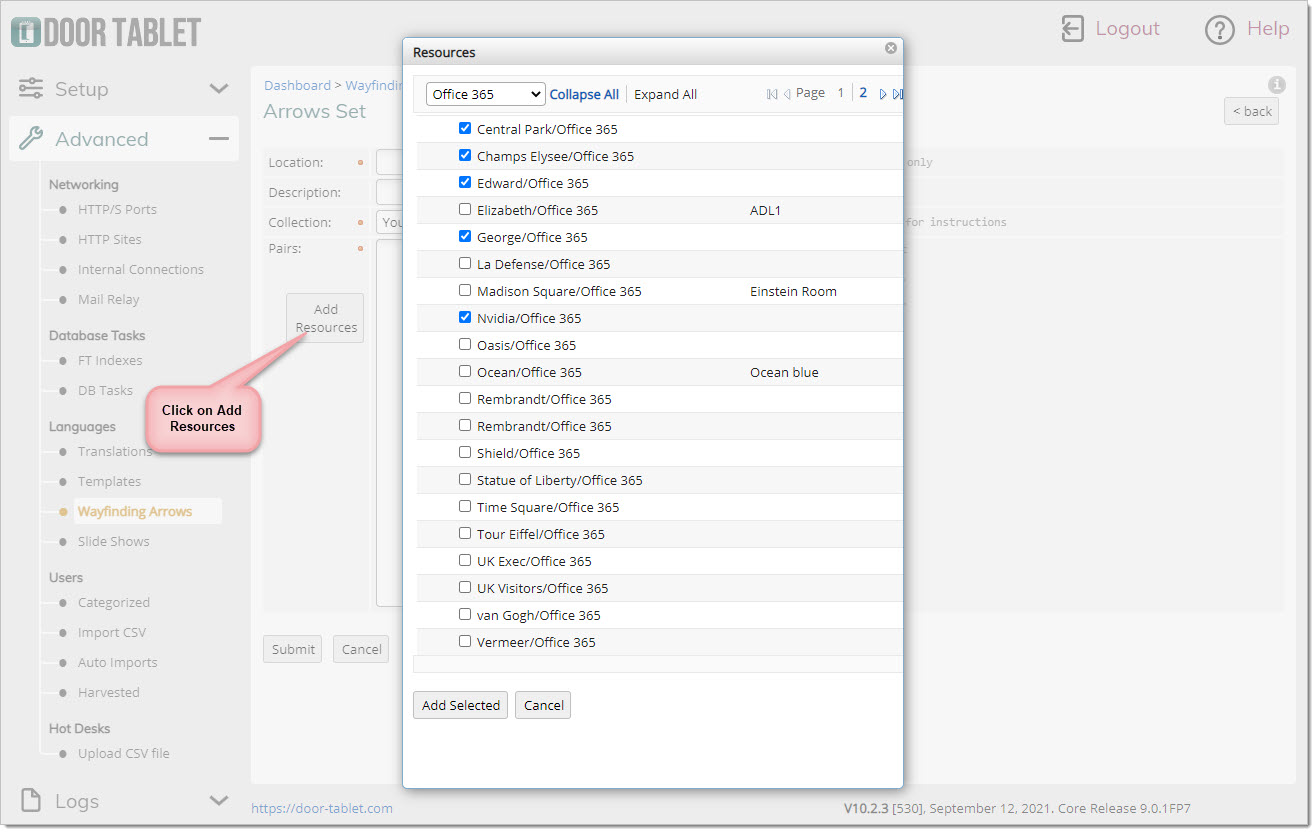
Fill in the simple form by naming the set and then use the button to add resources. For each resource add the arrow code you wish to use. If you wish to create your own arrows please check the simple instructions below for adding your CSS code. Click on + Arrows button:
Fill in the form:
Create or edit an arrow set
Fill in the simple form by naming the set and then use the button to add resources. For each resource add the arrow code you wish to use. If you wish to create your own arrows please check the simple instructions below for adding your CSS code. Click on + Arrows button:
Fill in the form:
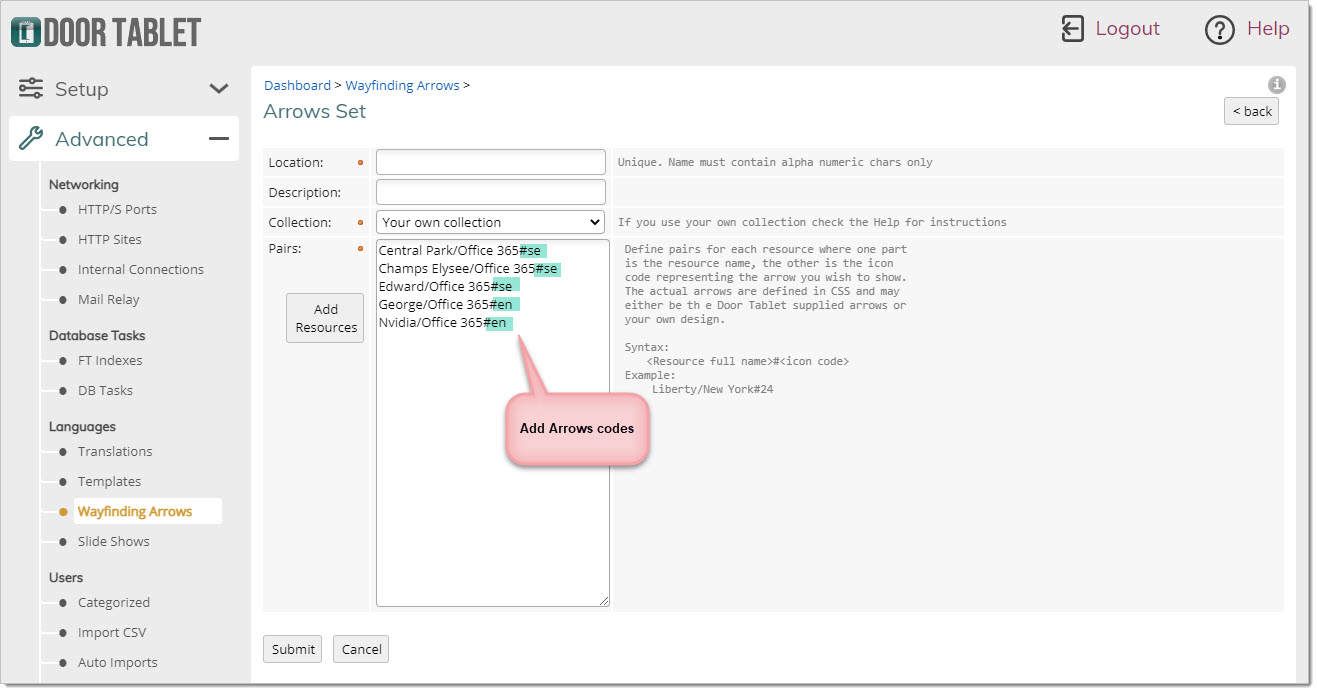
 Click "Add Selected" and now add arrow codes:
Click "Add Selected" and now add arrow codes:
 When done, submit your work - you are now ready to specify in the display the arrow set you have just created.
Using the Wayfinding set in the Door Tablet client
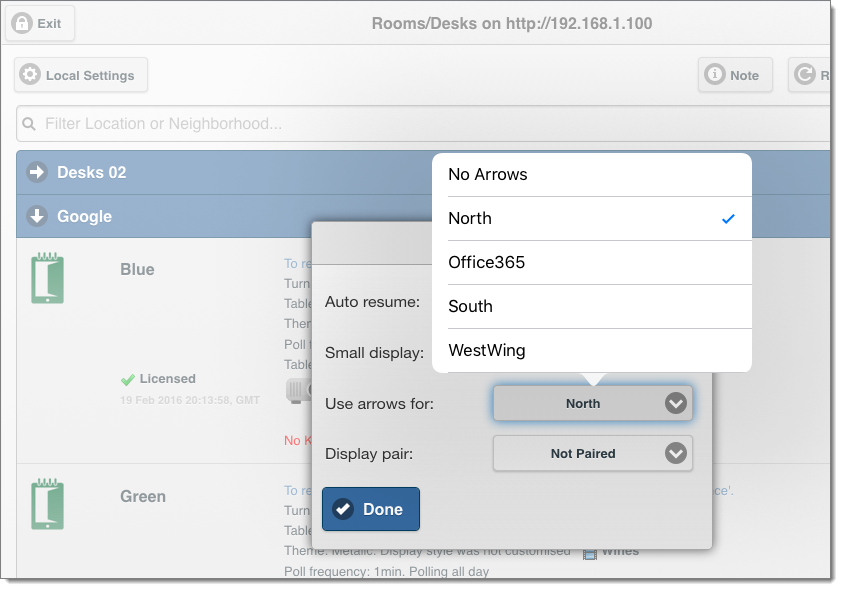
Select the Wayfinding arrow set in the Door Tablet client. Note: this choice will apply to all different display types opened from this physical display.
Click on "Local Settings" and the following will show:
When done, submit your work - you are now ready to specify in the display the arrow set you have just created.
Using the Wayfinding set in the Door Tablet client
Select the Wayfinding arrow set in the Door Tablet client. Note: this choice will apply to all different display types opened from this physical display.
Click on "Local Settings" and the following will show:
 Installing your own arrows
You can design your own arrows, name them as you wish and use the same mechanism to ensure the correct arrow is displayed in the correct client.
Create CSS Entries and specify background images as follows:
For each arrow code you use, add a class to your CSS with the prefix "wa_". For example, if you specify an arrow for South East using the chars: "se", the class name will be "wa_se".
CSS sample
.wa_se {
background-image: url("url-to-you-image-for-se.png");
}
.wa_w {
background-image: url("url-to-you-image-for-w.png"");
}
.wa_se,.wa_w {
background-repeat:no-repeat;
}
Installing your own arrows
You can design your own arrows, name them as you wish and use the same mechanism to ensure the correct arrow is displayed in the correct client.
Create CSS Entries and specify background images as follows:
For each arrow code you use, add a class to your CSS with the prefix "wa_". For example, if you specify an arrow for South East using the chars: "se", the class name will be "wa_se".
CSS sample
.wa_se {
background-image: url("url-to-you-image-for-se.png");
}
.wa_w {
background-image: url("url-to-you-image-for-w.png"");
}
.wa_se,.wa_w {
background-repeat:no-repeat;
}